啥东西
Chrome插件非常有用,在你使用Chrome浏览器时,会让你的工作更轻松,特别是你在Web开发这一行。
Daily.dev

简介
安装了这个插件后,它会用最新最重要的IT技术类的新闻替代你原来的空白页,让你可以不断跟上最新的技术潮流。也许你能看到自己的文章哦^ _ ^
GitHub和GitLab文件图标

简介
如果你已经厌倦了GitHub和GitLab提供的默认文件图标,你可以试试这个插件,能让你在浏览GitHub或GitLab时候有点新鲜感。
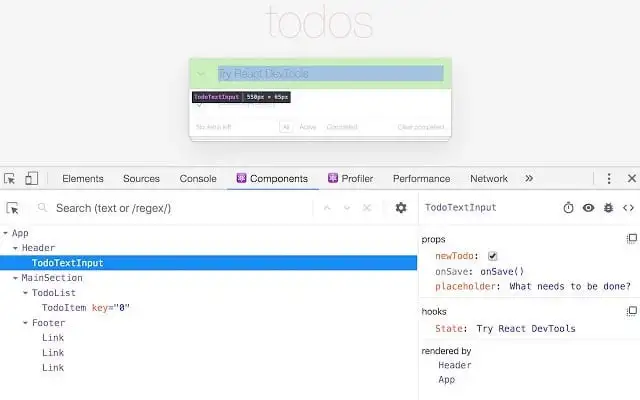
React开发者工具

简介
如果你是React开发工程师,那这个插件是必须的,能帮助你在浏览器端进行调试。而且这个插件相当快。
JSON查看器
简介
如果经常使用JSON的话,这个插件很有用。它可以帮你验证JSON格式,并帮你更好的查看JSON字符串,就像你在IDE中看的一样。
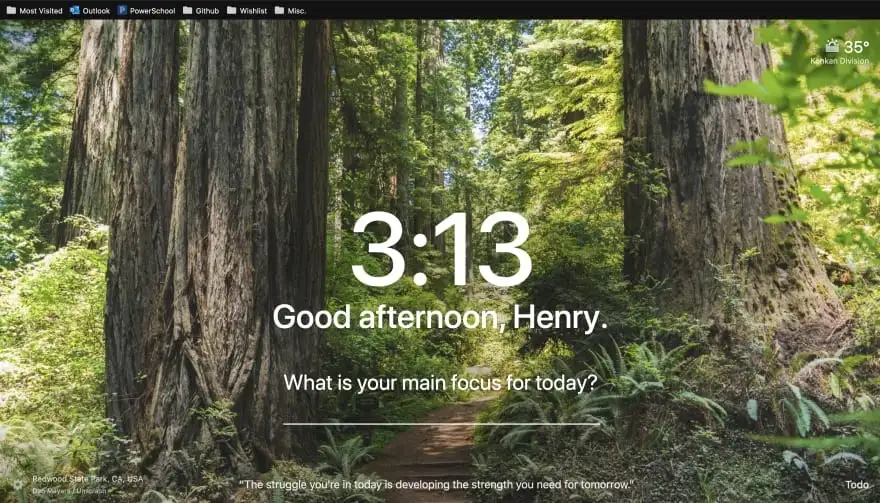
Momentum

简介
Momentum用一张唯美的照片、一句引语和一句问候语取代了单调的白色Chrome标签。还有更多的功能:待办事项列表、天气、书签,以及付费版本的更多功能。这让我们每次在Chrome中搜索时都更加放松。
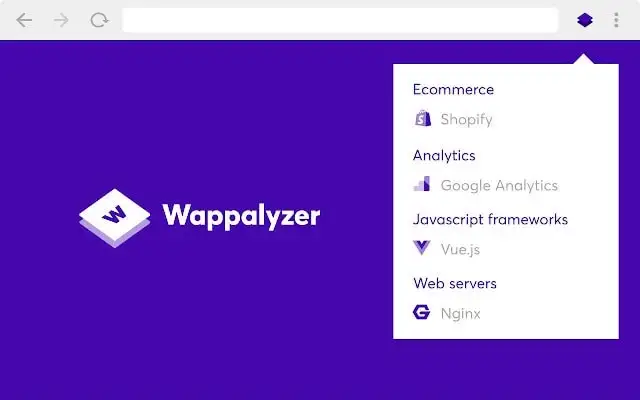
Wappalyzer

简介
Wappalyzer检测并告诉您页面上有哪些技术。对于科技迷来说,知道每个网站都使用了哪些技术是非常有趣的。Wappalyzer基本上是正确的,但在大约5%是稍微错误的。
Octotree — GitHub代码树
简介
Octotree会在你浏览GitHub代码库时添加一个选项卡,在类似IDE的代码树中显示当前的代码仓库。当在GitHub中有效切换文件时,这是一个救命稻草。我认为这是我们需要添加到GitHub中的一个功能。这个扩展还支持暗模式、代码字体、侧边栏停靠位置等的专业版。如果你做代码审查,或者只是想高效地浏览GitHub代码仓库,这是必须的插件。
OctoLinker
简介
OctoLinker与此前一个扩展Octotree-GitHub代码树完美匹配。如果GitHub上的任何代码中有一个require或import,这个扩展将使其成为它所需或导入的链接。就像之前的扩展一样,在浏览GitHub代码时,它是一个救命稻草。
Moesif 跨源转换器
简介
为了防止跨源错误,可以使用Moesif跨源转换器。此扩展允许您直接从浏览器发送跨域请求,而不会收到跨源错误。这是我发现的从浏览器发送跨域请求的最佳扩展。
Apollo Client开发工具
简介
此扩展类似于React开发工具,但适用于Apollo客户端。Apollo客户端开发工具为Chrome的开发工具添加了一个选项卡。此选项卡增强了Apollo客户端的调试体验。您可以直接从chrome开发工具进行GraphQL查询,拥有并使用“query观察者”,拥有和使用“mutation检查器”,并检查缓存,所有这些都可以从这个新选项卡进行。如果您使用Apollo客户端,这是必要的。
ColorPick 滴管
简介
此列表中的最后一个扩展名:ColorPick滴管。同样,这对web设计者或前端web开发人员特别有用。此扩展允许您在网页中选择一个像素,并以精确的精度即时接收RGB和十六进制代码。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jimmyseraph@testops.vip
